반응형
JavaScript 또는 jQuery를 사용하다보면 특정한 id나 classname이 아닌
패턴으로 엘리먼트를 탐색하고 싶은 경우가 있을 수가 있지 않을까?
그럴 땐 Elements Selector(querySelectorAll)에 와일드카드를 사용하여해보자!
시작패턴 탐색 ^
id가 ~로 시작하는 요소를 탐색하고자 할 때, ^ 키워드를 사용합니다.
예를 들어, document.querySelectorAll("[id^='abc']"); 라고 하는 라인은
id가 abc로 시작하는 노드를 모두 탐색하라는 것을 의미합니다.
//JavaScript
document.querySelectorAll("[id^='abc']");
//jQuery
$("[id^='abc']");종료패턴 탐색 $
시작패턴 탐색과 마찬가지로, id가 ~로 끝나는 종료패턴 탐색 키워드는 $ 를 사용할 수 있습니다.
//JavaScript
document.querySelectorAll("[id$='abc']");
//jQuery
$("[id$='abc']");문자포함패턴 탐색 *
시작과 끝이 아닌 문자열을 포함하는 요소를 탐색하고 싶을 경우 * 키워드를 사용합니다.
//JavaScript
document.querySelectorAll("[id*='abc']");
//jQuery
$("[id*='abc']");
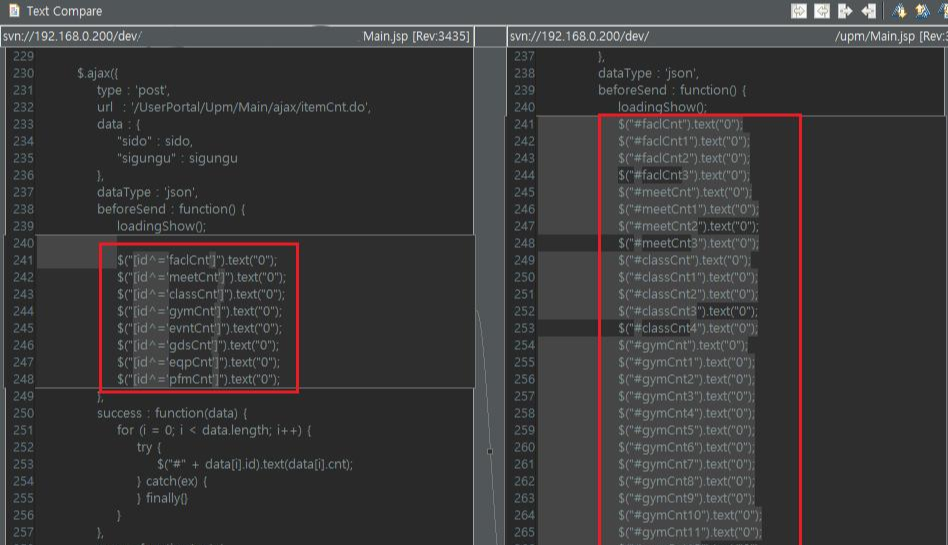
아래 이미지는 와일드카드를 사용하여 지난 프로젝트의 레거시 코드를 아주 조금 리팩토링했었던 코드이다. 👻

50라인정도가 되는 하드코딩(?)스러운 코드를 단 8줄로 리팩토링했다.
개인적으론 라인이 줄어듦으로써 이전보다 가독성도 좋아졌다고 생각한다.
하지만 아쉬웠던것은 Element의 ID를 좀 더 상세한 패턴있게 작명했더라면 (Cnt라는 단어만으로는 다른데에서도 자주 사용되고 있기때문에 좋지못했다....) 어쩌면 한줄로도 가능하지않았을까 하는 약간의 아쉬움..이 좀 남는다🤔
반응형
'JavaScript' 카테고리의 다른 글
| [JavaScript] 비트 NOT 연산자 Tilde(~)와 "~~" 활용법 (0) | 2023.11.21 |
|---|---|
| [JavaScript 객체] 옵셔널 체이닝 '?.' (1) | 2023.11.03 |
| 알고쓰면 더 좋은 자바스크립트 Console (with 드림코딩) (0) | 2022.01.13 |
| [ES6] Spread 와 Rest 파라미터 ( ... 연산자) (0) | 2022.01.13 |
| (ES6) 언제까지 isNull함수만들래? Null병합연산자 ?? (0) | 2021.11.23 |
