Reactjs
[React] html2Canvas를 이용하여 화면 스크린샷 및 저장 기능 구현하기
didue
2024. 9. 8. 18:41
반응형

SI프로젝트에서는 아직 많은 환경이 폐쇄망에서 이루어 진다.
내가 있는 금융권 프로젝트는 특히 더더욱 그러함😂🤣
그래서 이러한 요구사항이 나온적이 있다. 단위테스트/통합테스트 단계에서 결함 이미지를 따서 이미지를 반입요청하고, 이를 프로젝트 관리시스템(PMS)에 업로드하기까지 너무 번거롭다는 것이다..!
그래서 테스트기간 중 화면에 챗봇버튼처럼 플로팅 버튼을 두어
클릭하면 해당 화면을 캡처하면 해당 프로그램에 대한 정보로 PMS업로드 까지 연결해달라는 것!
그래서 알아보았다!
화면을 캡처하고 이미지로 내려받게하는 아주 요긴한 라이브러리~
이름하여 'html2Canvas' !

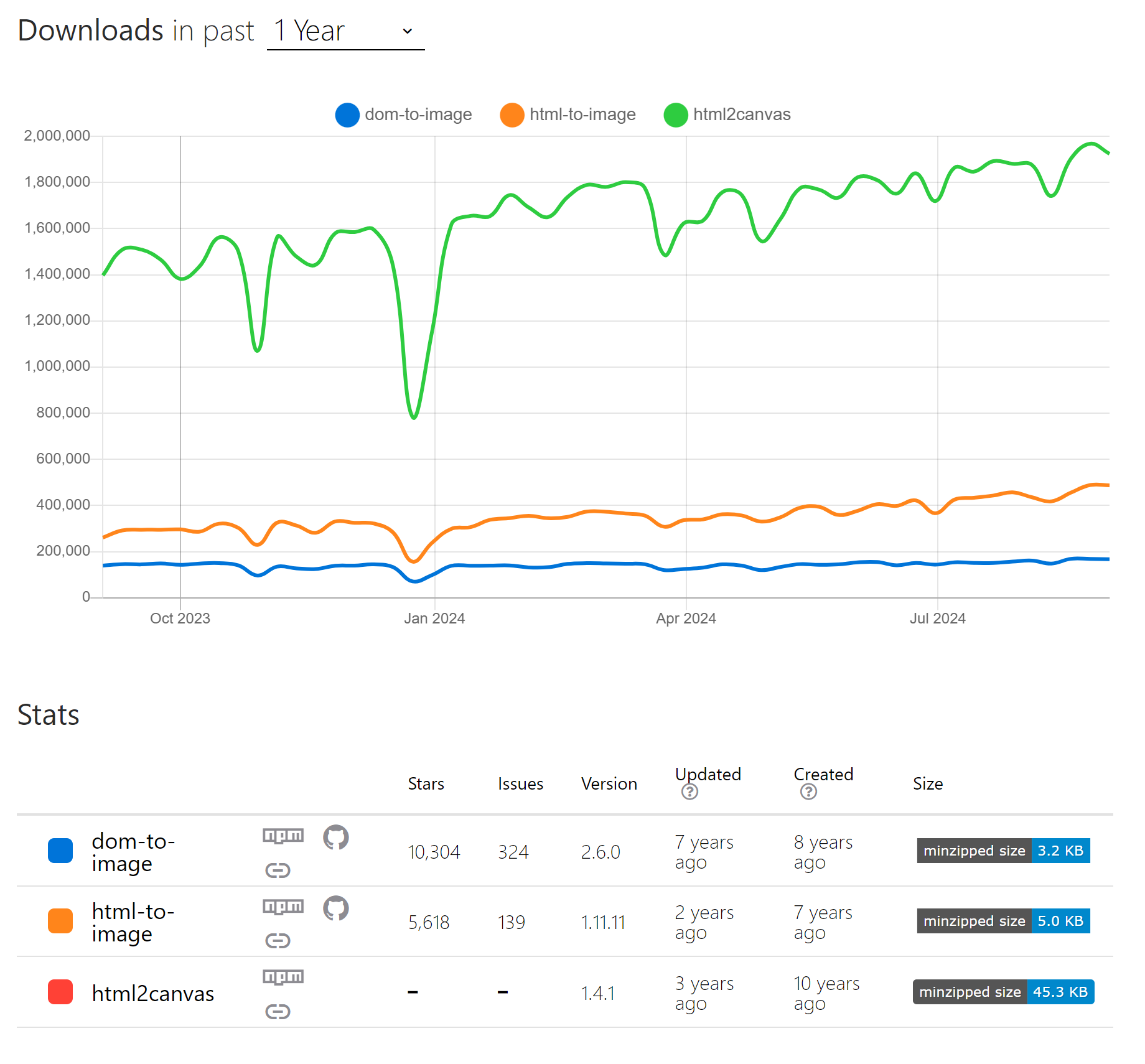
이미지 캡처를 도와주는 라이브러리에는 html2canvas, dom-to-image, html-to-image 등 여러개가 있지만,
html2canvas 라이브러리가 npm trends에서 가장 인기가 있고 최신 업데이트 패치도 해주기 때문에 선택하게 되었다!
더보기
💡 html2Canvas 스크립트를 사용하면 사용자 브라우저에서 직접 웹 페이지 또는 일부의 "스크린샷"을 찍을 수 있습니다. 스크린샷은 DOM을 기반으로 하며 실제 스크린샷을 만드는 것이 아니라 페이지에서 사용 가능한 정보를 기반으로 스크린샷을 빌드하기 때문에 실제 표현과 100% 정확하지 않을 수 있습니다.
Install
npm install --save html2canvas
or
yarn add html2canvas
1. target element를 지정하기
//App.tsx
const App = () => {
const appRef = useRef<HTMLDivElement>(null);
const onClickCapture = async () => {
if(!appRef.current) return;
try{
const app = appRef.current;
const canvas = await html2canvas(app);
canvas.toBlob((blob) => {
if(blob !== null){
console.log('blob :', blob);
console.log('blob url : ', URL.createObjectURL(blob));
//a태그 버튼 만들어서 이미지 다운로드
const aTag = document.createElement('a');
document.body.appendChild(aTag);
aTag.href = URL.createObjectURL(blob); //blob url주소 사용
aTag.download = 'capture.png';
aTag.click();
document.body.removeChild(aTag);
}
});
}catch(error){
console.error('Error on Converting div to Image. :', error);
}
}
return (
<div className="App">
<div ref={appRef}>
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>~ 리액트 스크린샷 이미지 다운로드 해보기 ~ </p>
<button onClick={onClickCapture}>Screen Capture</button>
</div>
</div>
);
}
2. 화면 전체 DOM 저장하기
//App.tsx
const App = () => {
const onClickCapture = () => {
html2canvas(document.body)
.then((canvas: HTMLCanvasElement) => {
const dataUrl = canvas.toDataURL('image/png');
console.log('canvas :', canvas);
console.log('canvas blob url :', dataUrl);
const aTag = document.createElement('a');
document.body.appendChild(aTag);
aTag.href = dataUrl;
aTag.download = 'capture.png';
aTag.click();
document.body.removeChild(aTag);
}).catch(error => {
console.error('Error on Converting div to Image. :', error);
});
}
return (
<div className="App">
<div ref={appRef}>
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>~ 리액트 스크린샷 이미지 다운로드 해보기 ~ </p>
<button onClick={onClickCapture}>Screen Capture</button>
</div>
</div>
);
}
base64 URL 을 사용할 경우
const canvas = await html2canvas(document.body);
canvas.toBlob((blob) => {
if(blob !== null) return;
const render = new FileReader();
render.readAsDataURL(blob);
render.onload = () => {
const aTag = document.createElement('a');
document.body.appendChild(aTag);
aTag.href = render.result as string;
aTag.download = 'capture.png';
aTag.click();
document.body.removeChild(aTag);
}
});
참고링크
반응형