[React] dom-to-image 이용하여 스크린캡쳐 저장 기능 구현하기(feat. html2canvas와 비교)

발단
이전 게시글에서 html2canvas를 이용하여 화면 스크린캡처 후 이미지 저장 기능을 구현해봤다.
회사에 출근해서 바로 프로젝트에 적용해봤는데 생각지 못한 이슈가 있었다..!
이미 공식문서를 통해서 봐서 알고있었지만, html2canvas는 DOM을 canvas에 그린 후 image로 데이터를 내려받는 형식이라서 이 과정에서 css스타일이 빠지거나, svg이미지와 같은 요소들은 누락이 되었다
이 라이브러리를 프로젝트의 들일 때의 요건 사항으로는 테스트 기간에 QA가
기능/UI테스트 이미지 증적을 쉽고 빠르게 업로드 할 수 있도록 하기 위함이였고,
지금 개발중인 시스템은 컨텐츠나 디자인적요소가 많아 화면 캡쳐가 깨져버린다면 무슨소용이람? 싶었다🤷♀️
그래서 htlml2canvas말고 다른 대안의 라이브러리를 찾게 되었다!
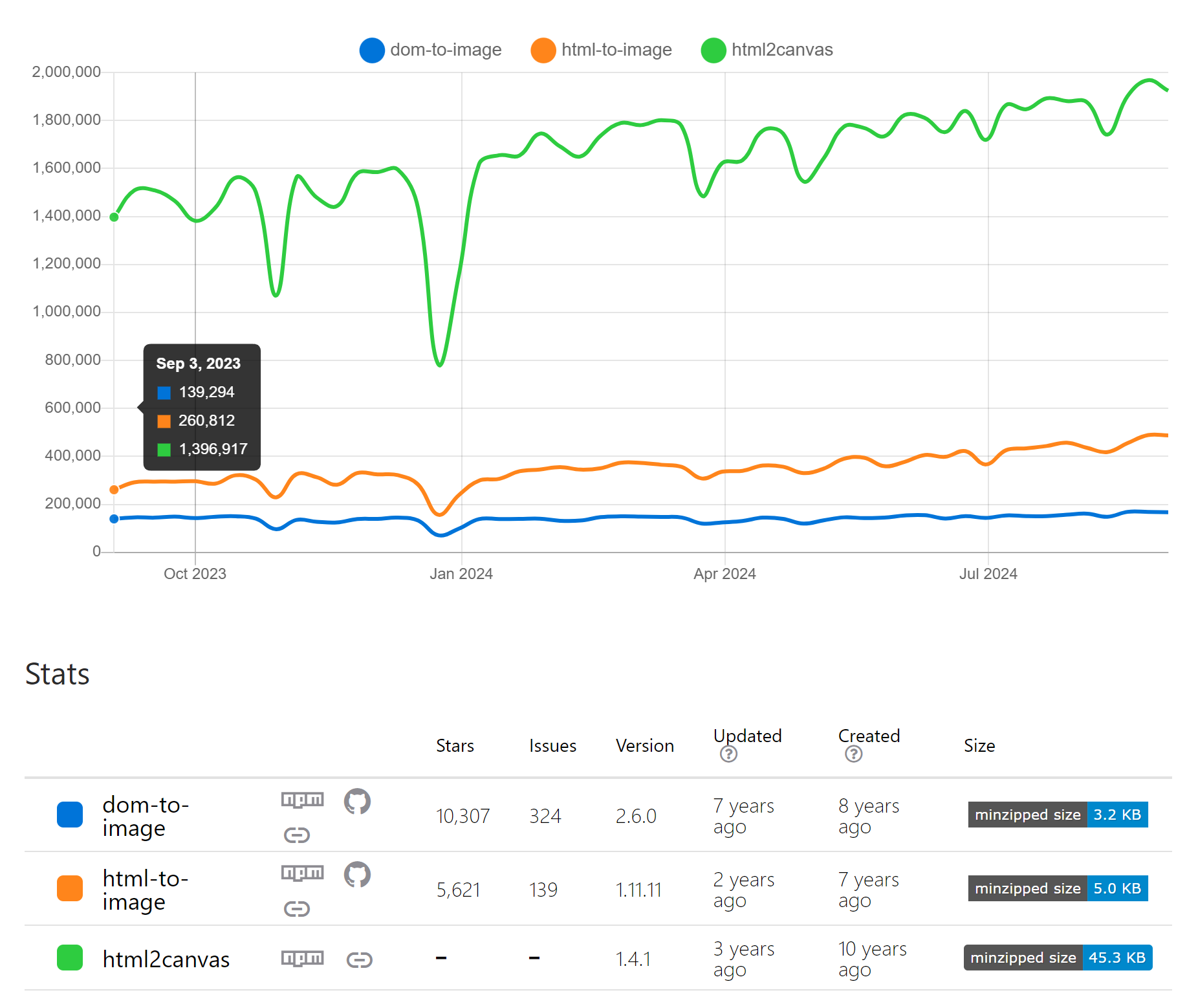
html2canvas vs html-to-image vs dom-to-image 비교

html2canvas와 같은 화면을 스크린캡처하고 이미지로 내려주는 라이브러리의 대표 3가지는 위와 같다.
npm trends에 따르면 첫번째 시도에서 사용했던 html2canvas가 압도적으로 많은 사용량과 가장 최근까지의 업데이트 패치를 해주는 것을 알 수 있다(초기에 이 라이브러리를 골랐던 이유기도 함)
html2canvas는 svg, canvas 같은 다양한 요소가 필요한 캡처에 더 유리하다고 했지만 이번에는 차선책인 html-to-image를 사용해보기로 한다.
html-to-image
npm install html-to-image
or
yarn add html-to-image
Code
import { toPng } from 'html-to-image';
const App = () => {
const download = () => {
const app = document.getElementById('root') as HTMLElement;
toPng(app).then((image) => {
const link = document.createElement('a');
link.download = 'screenshot.png';
link.href = image;
link.click();
});
}
return (
<div className="App">
<p>
Edit <code>src/App.tsx</code> and save to reload.
</p>
<button onClick={download}>download</button>
</div>
);
}
참고
* 이전 게시물
[React] html2Canvas를 이용하여 화면 스크린샷 및 저장 기능 구현하기
SI프로젝트에서는 아직 많은 환경이 폐쇄망에서 이루어 진다.내가 있는 금융권 프로젝트는 특히 더더욱 그러함😂🤣 그래서 이러한 요구사항이 나온적이 있다. 단위테스트/통합테스트 단계에
fascinate-zsoo.tistory.com